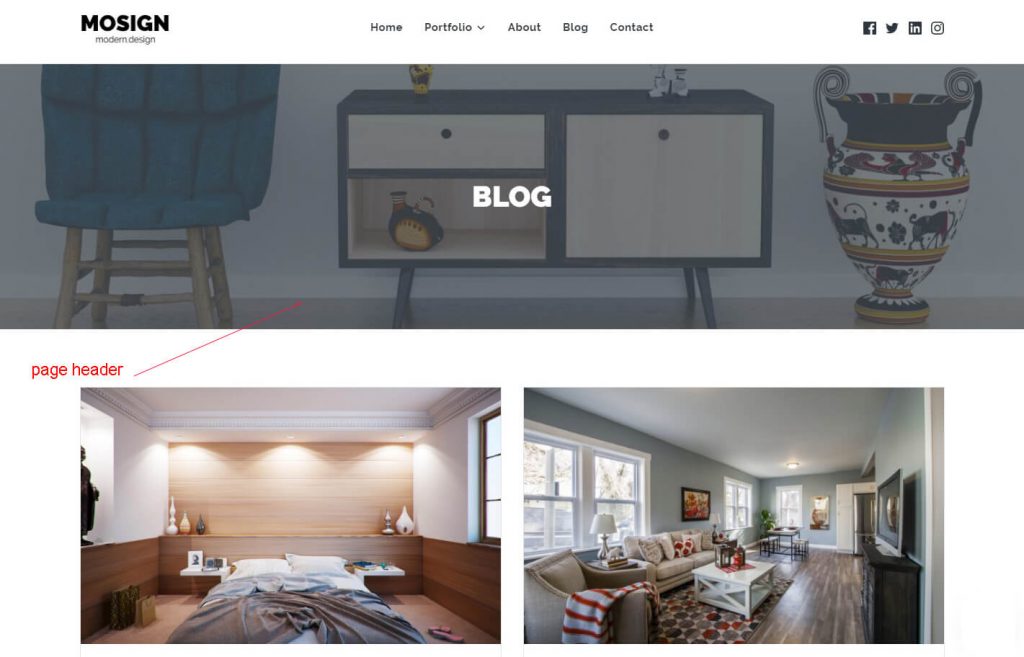
Page Header (Title Bar) is the horizontal bar below the header sections that displays the page / post title text. You can design attractive Page Header (Title Bar) area with background color / image.

All the settings can be found under Appearance > Customize > Page Header (Title Bar).
Enable Page Header
This will display the Page Header globally on all your website pages. If you want to disable / enable the Page Header only on some specific pages, you can use Dynamic Page Settings module.
Elements
Page header has 3 locations: left, center and right. In this section, you can set where you want to put the page header elements. These are 2 page header elements: Post / Page Title and Breadcrumb. To display breadcrumb, you need to install additional plugin. Currently there are 5 breadcrumb plugins that are compatible with Suki:
- Rank Math
- Yoast SEO
- Breadcrumb NavXT
- Breadcrumb Trail
- SEOPress ( pro version )
Layout
There are 2 available choices: Normal or Full width. You can also set the padding and border width of the page header.
Typography
You can configure the post/page title typography and breadcrumb typography.
Colors
You can configure the background color, border color, post / page title text color, breadcrumb text color, breadcrumb link text color and breadcrumb link text color :hover.
Background image
Set global background image, background attachment and background overlay that will be used in the Page Header section. You can change the image source on some specific pages via Dynamic Page Settings module.