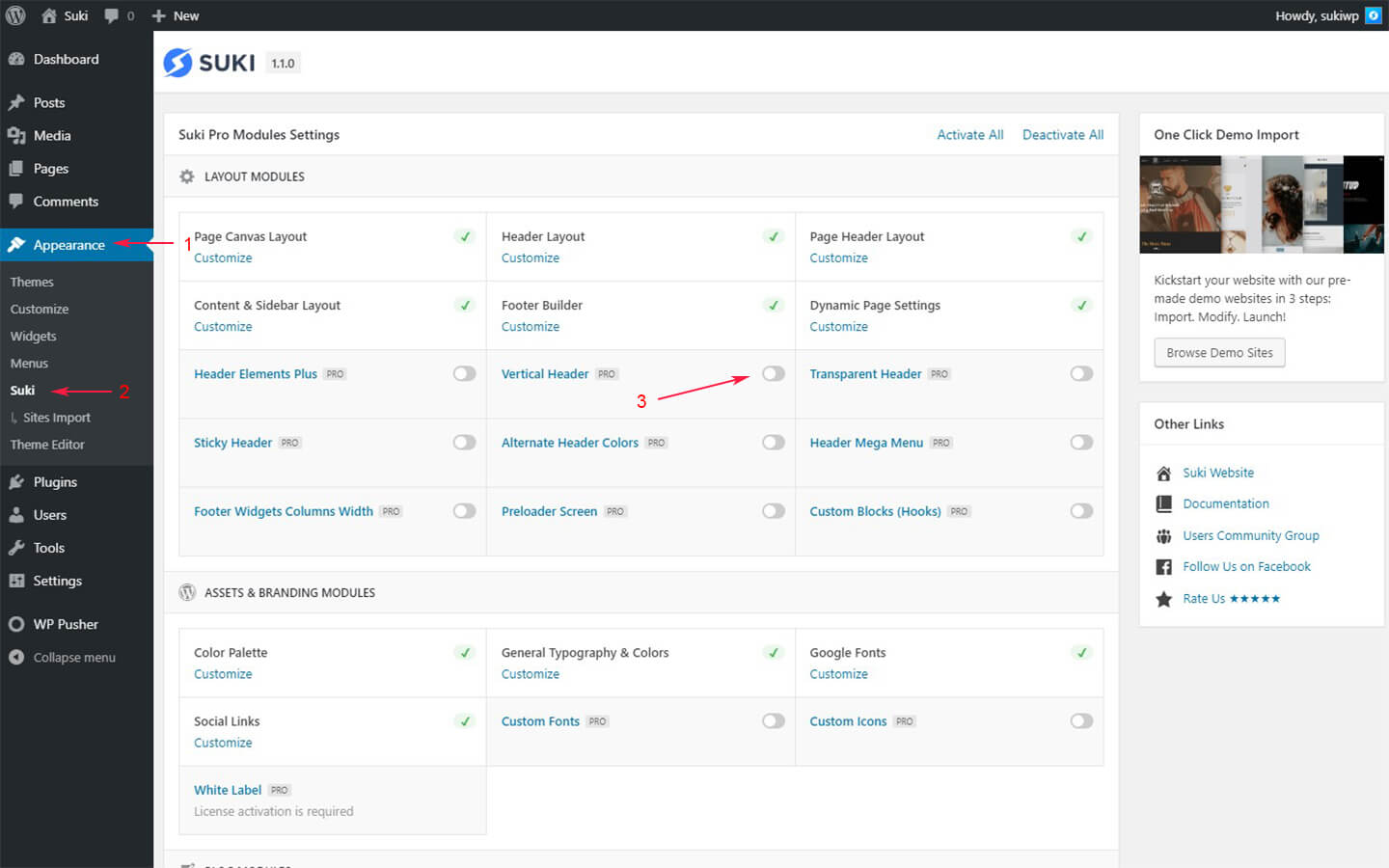
To activate this vertical header, please go to Appearance > Suki > Vertical Header.

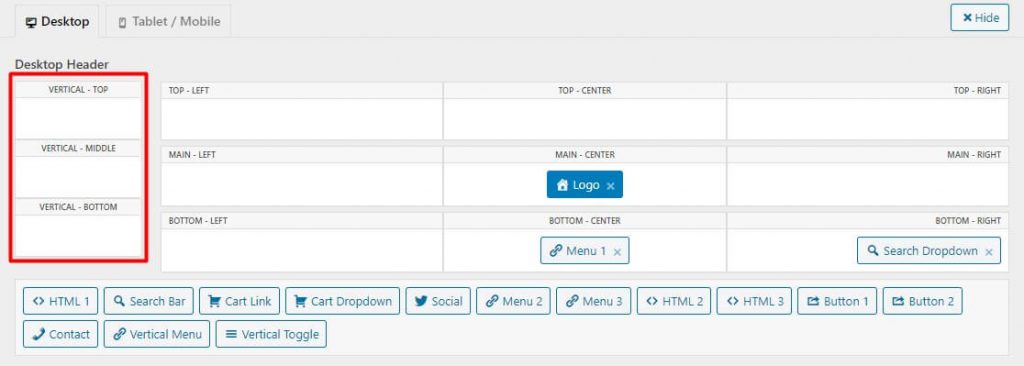
After you activate the vertical header module, you’ll find additional locations on the header builder:
- Vertical Top
- Vertical Middle
- Vertical Bottom
You can set the content of vertical header using header builder elements.

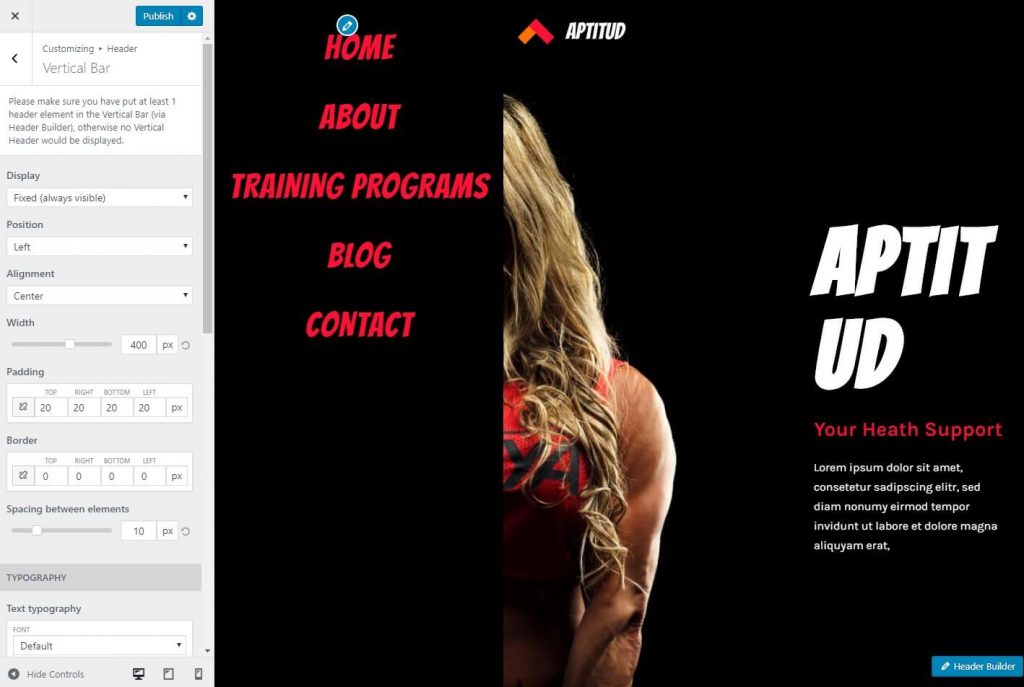
To configure the vertical header settings, go to Appearance > Customize > Header > Vertical Bar. In these settings, you can set the display options, the position of the vertical header, text alignment, typography, and color.
There are 4 options to display the vertical header:
- Fixed (always visible)
- Drawer (triggered via “Vertical Toggle”)
- Off canvas (triggered via “Vertical Toggle”)
- Full Screen (triggered via “Vertical Toggle”)
This is the example of vertical header with display setting Fixed (always visible):

And this is the example of vertical header with display setting Drawer (triggered via “Vertical Toggle”).
And this is the example of vertical header with display setting Off Canvas (triggered via “Vertical Toggle”).
The last one is the example of vertical header with display setting Full Screen (triggered via “Vertical Toggle”) .
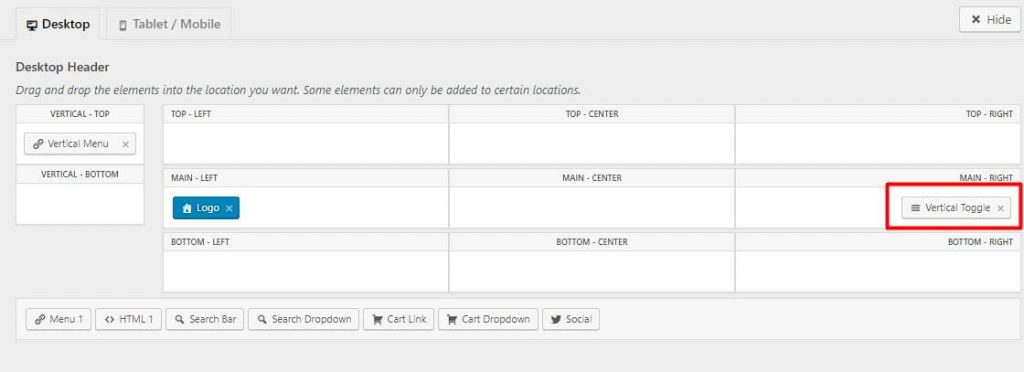
In order to use display setting Drawer (triggered via “Vertical Toggle”), Off canvas (triggered via “Vertical Toggle”) and Full screen (triggered via “Vertical Toggle”), you’ll need to use header builder element Vertical Toggle in top/main/bottom bar.