This section allows you to customize the typography and colors of general elements that will be used globally on the site pages. Settings can be found under Appearance > Customize > General Styles.
Body (Base)
This is the most basic typography and color settings that will be used globally. You can also enable/disable Font Smoothing feature in this section (only work on Mac). It’s recommended for better font rendering.

This is the difference


Border & Subtle Background
In this section, you can set global border/line color and subtle background color.

Link
This represents global link text color and link text color on hover.

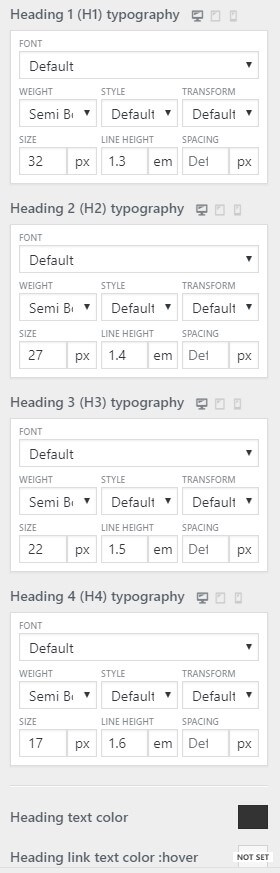
Headings (H1 – H4)
This represents all heading levels (from H1 to H4) that will be used inside your post/page content.

Blockquote
This represents the blockquote tag found in the post/page content.

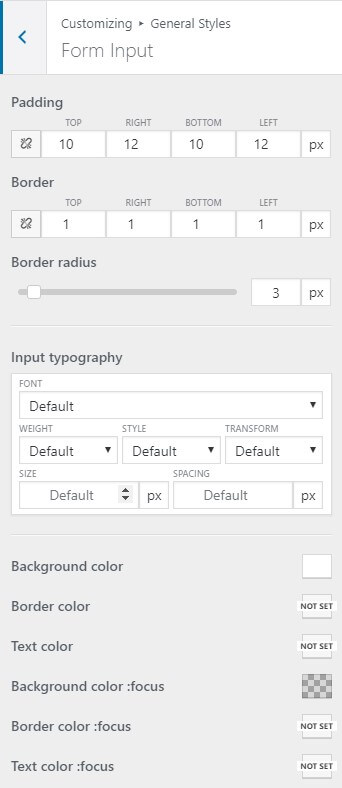
Form Input
This represents any form elements like text box, select dropdown, text area, etc.

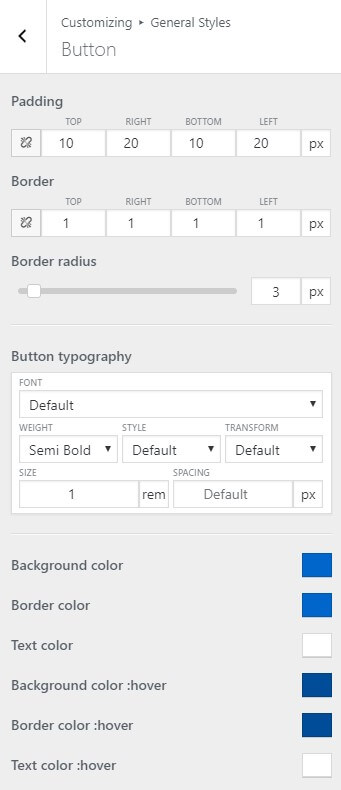
Button
This represents all button elements globally.

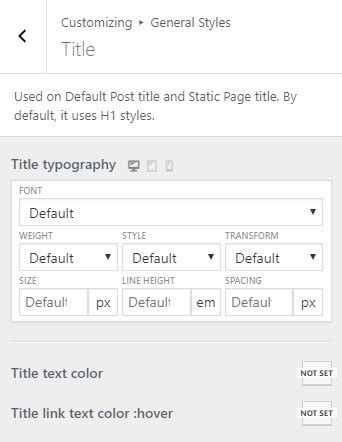
Title
This represents the blog post title and also static page title. If not specified, it will use the appearance of H1.

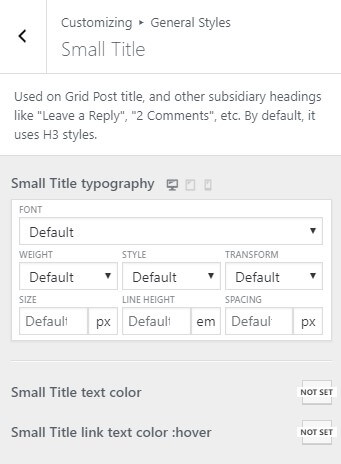
Small Title
This represents the grid layout blog post title and subsidiary headings text such as “Leave a Reply”, “2 Comments”, etc. If not specified, it will use the appearance of H3.

Meta Info
This represents any meta text as used in the blog post header and footer meta, comments meta text, and other small info text.