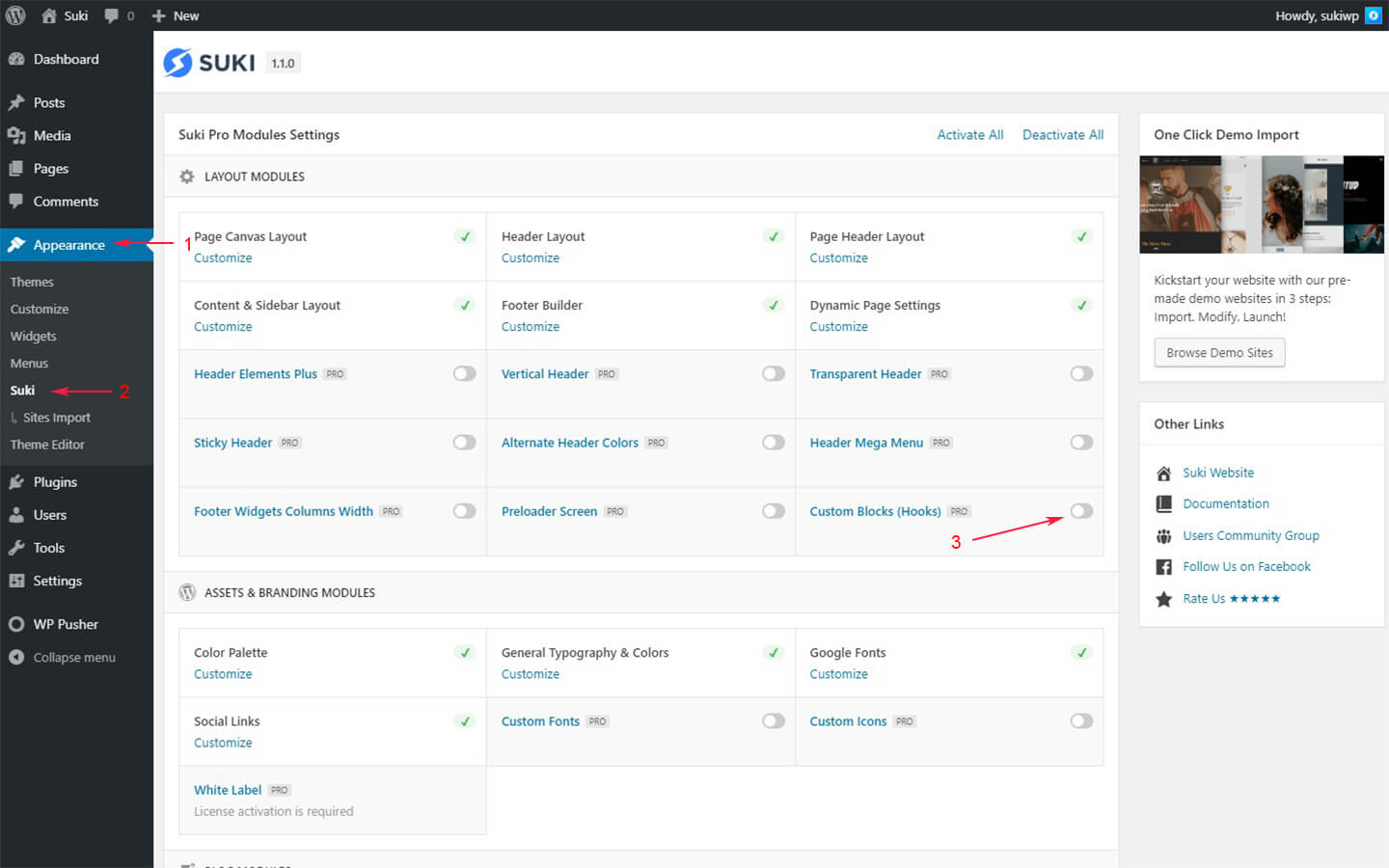
Custom Blocks module allows you to insert custom partial contents or sections or scripts into anywhere on your website. To activate this module, please go to Appearance > Suki > Custom Blocks.

After the module is activated, you can manage your Custom Blocks from the Appearance > Custom Blocks page.
Supported Editors
Currently Custom Blocks module supports these editors:
- Gutenberg (default)
- Elementor
- Brizy
- Divi Builder
That means you can choose one among those editors to build the Custom Block content.
Note: In order to create a block using your favorite page builder, you need to configure your page builder to support Blocks post type. For example, if you want to build using Elementor, please go to Elementor > Settings and check Blocks on the Post Types option.
Block Settings
In the Custom Block editor page, you would see the block settings meta box at the bottom of the page. Using the settings, you can set the location to display the Custom Block, select the pages to display the Custom Block, manage who can see the Custom Block and set the responsive visibility on different device sizes.
Location

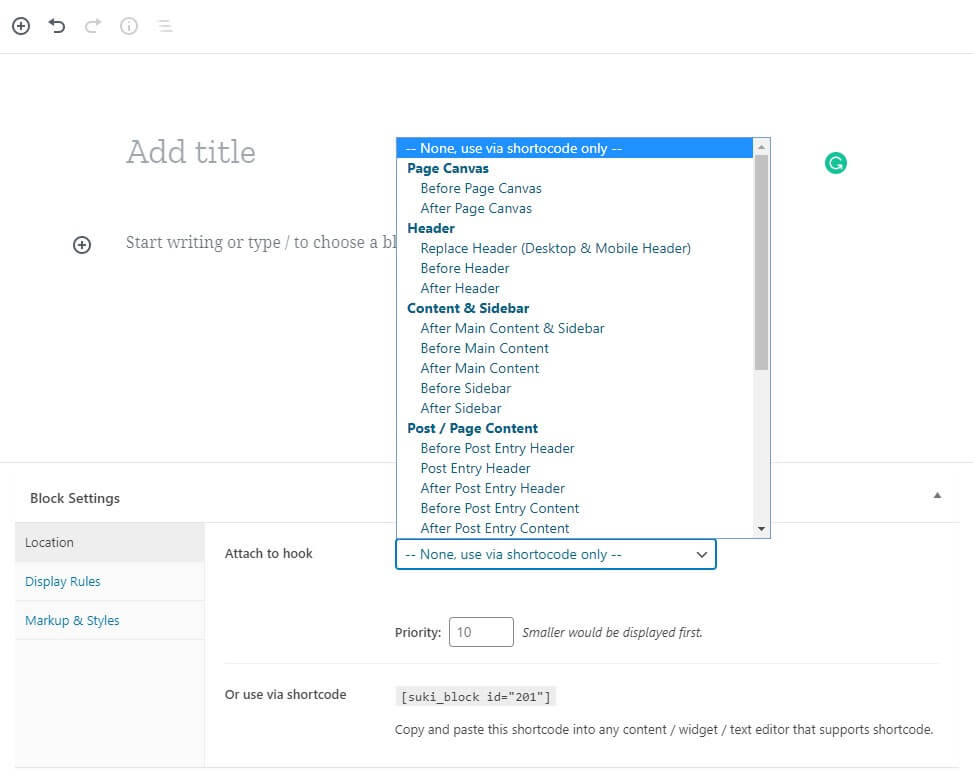
There are two ways to insert the Custom Block into your page, by using template hooks and shortcode. Shortcode is useful when you want to insert this Custom Block on a text widget, post content, or other locations that support shortcode. On the other hand, you can select a template hook which the theme supports. The available predefined template hooks are:
- Page Canvas
- Before Page Canvas
- After Page Canvas
- Header
- Replace Header (Desktop & Mobile Header)
- Before Header
- After Header
- Content & Sidebar
- After Main Content & Sidebar
- Before Main Content
- After Main Content
- Before Sidebar
- After Sidebar
- Post/Page Content
- Before Post Entry Header
- Post Entry Header
- After Post Entry Header
- Before Post Entry Content
- After Post Entry Content
- Before Post Entry Footer
- Post Entry Footer
- After Post Entry Footer
- Comments
- Before Comments Section
- Before Comments List
- After Comments List
- After Comments Section
- Footer
- Replace Footer (Widget & Bottom Bar)
- Before Footer
- After Footer
Besides the predefined template hooks, you can also specify a custom hook from WordPress or other 3rd party plugins, for example: wp_heador woocommerce_before_shop_loop. To do so, you should choose Custom Hook and type the hook action name.
Display Rules

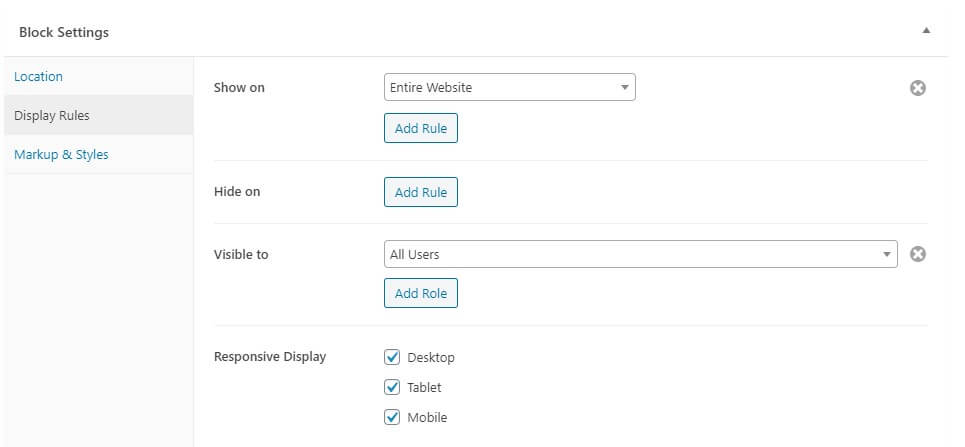
To select the pages where you want to display the Custom Block, you can configure the Show on and Hide on settings. The Hide on setting is used to exclude the pages you select on Show on setting. These are the available filters for selecting the pages:
- General
- Entire Website
- All Singulars (any post type)
- All Archives (any post type)
- Search Results
- Not Found (404)
- Date Archive
- Author Archive
- Front Page
- Pages
- Static Page (singular)
- Posts
- Posts Archive
- Category Archive
- Tag Archive
- Format Archive
- Posts (singular)
- Posts in Category
- Posts In Tag
- Posts in Format
- Products (available if Woocommerce plugin is activated)
- Products Archive
- Category Archive
- Tag Archive
- Products (singular)
- Products in Category
- Products in Tag
Next, you can select who will eligible to see the Custom Block via the Visible to setting. This setting is useful when you need to display a custom content only for specific user role, e.g. administrator. The available options for this setting are:
- Basic
- All Users
- Logged out Users
- Logged in Users
- Specific Role
- Administrator
- Editor
- Author
- Contributor
- Subscriber
- Customer (available if Woocommerce plugin is activated)
- Shop Manager (available if Woocommerce plugin is activated)
Last, you can show or hide this Custom Block on a specific device via the Responsive display setting. For example, you might want to hide the Custom Block content on any mobile screen.
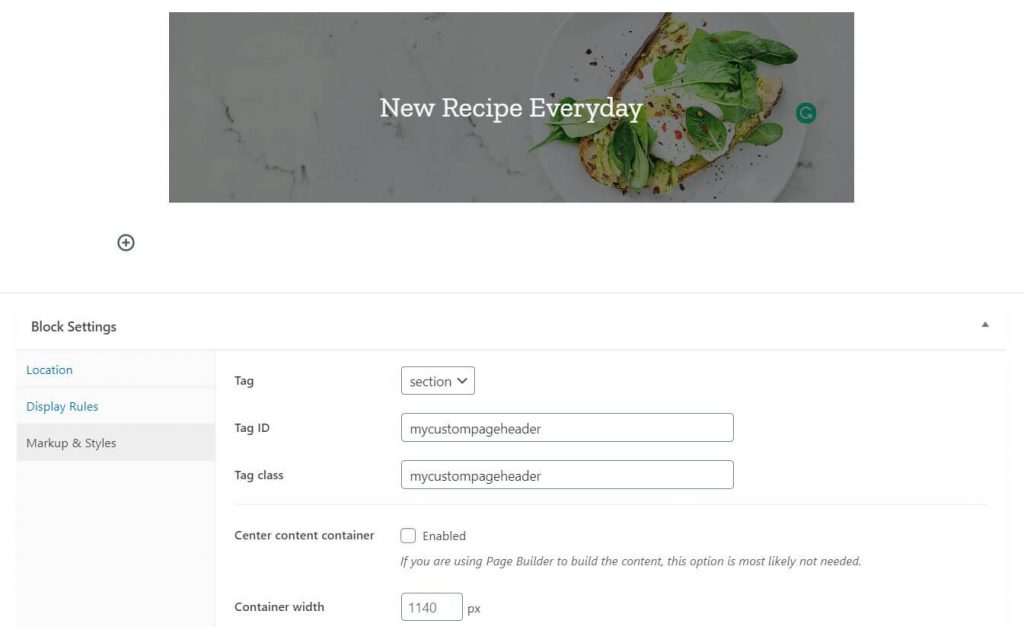
Markup & Styles

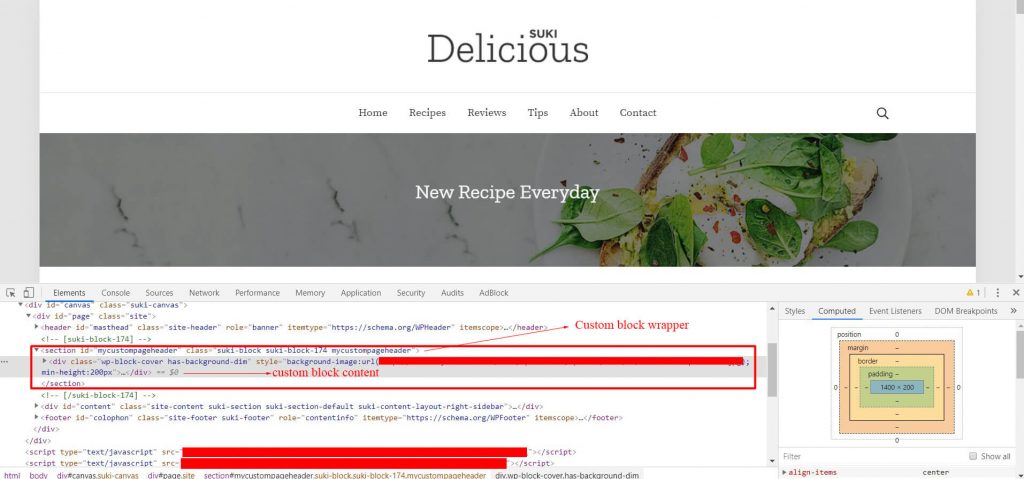
This settings provide options to wrap your custom block content with tag, tag id, and tag class. You also find center content container and container width options if you want to use content wrapper.
List of tags you can use are
- div
- section
- header
- footer
- aside
- nav