Footer Builder is visual builder which helps you create a custom footer for your website easily. To open Footer Builder, please go to Appearance > Customize > Footer.
There are 2 footer section:
- Widgets Bar
- Bottom Bar
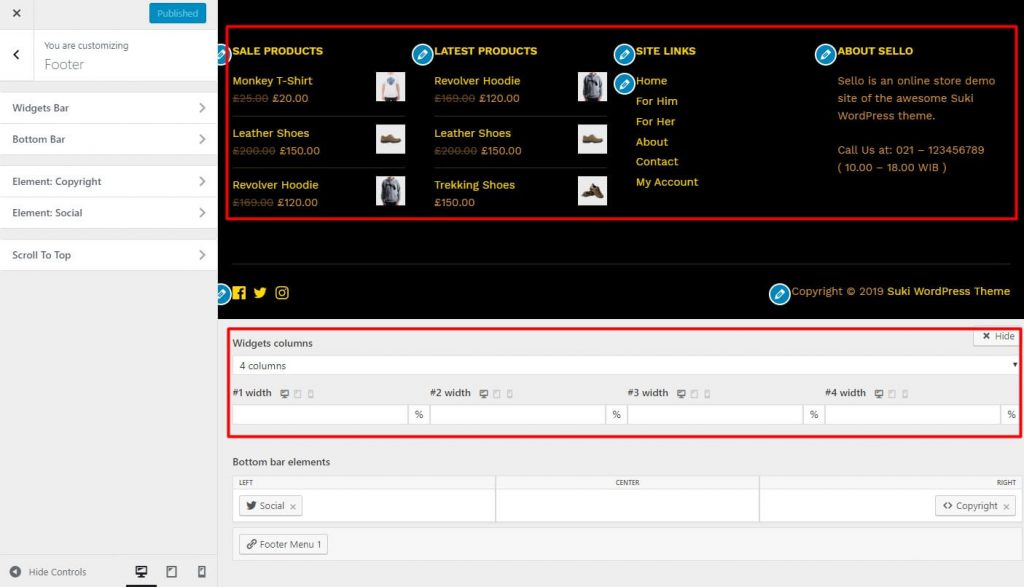
Footer Widgets Bar

Footer Widgets Bar is a footer section that contains one or more columns and you can put widgets into each column. You can choose the number of columns from 1 to 6 columns, or completely disable the Footer Widgets Bar section. After set the number of columns, you need to add the widgets into the column. To do so, you can go to Appearance > Widgets or Appearance > Customize > Widgets, just like adding widgets into Sidebar.
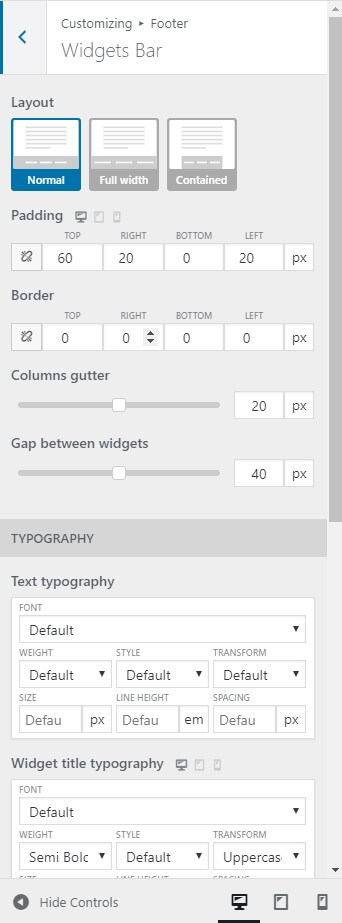
Footer widget bar settings can be found at Appearance > Customize > Footer > Widgets Bar.
The available options are:
- Layout
- Padding
- Border
- Column gutter
- Gap between widgets
- Text typography
- Widget title typography
- Widget title alignment
- Widget title decoration
- Background color
- Border color
- Text color
- Link text color
- Link text color :hover
- Widget title text color
- Widget title background color
- Widget title border color

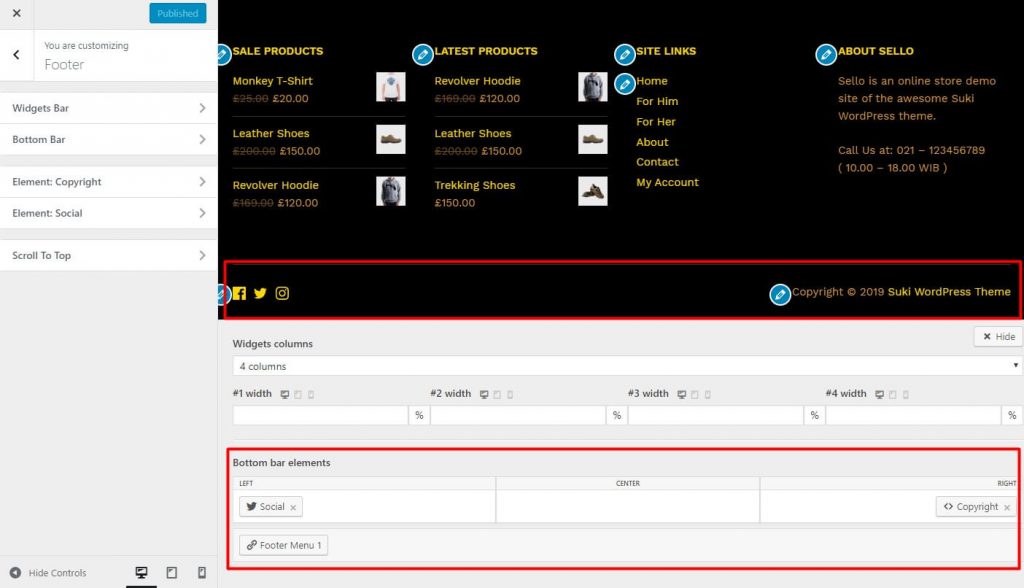
Footer Bottom Bar

Footer Bottom Bar is the most bottom section of the page and usually contains your website copyright text or simple menu. You can add these elements into the Footer Bottom:
- Footer Menu
- Copyright Text
- Social Icons
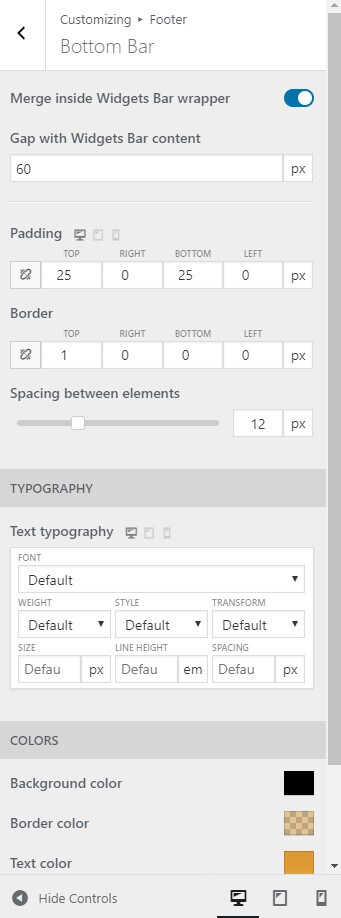
Footer bottom bar settings can be found at Appearance > Customize > Footer > Bottom Bar.
The available options are:
- Merge inside Widgets Bar wrapper
- Gap with Widgets Bar content
- Padding
- Border
- Spacing between elements
- Text typography
- Background color
- Border color
- Text color
- Link text color
- Link text color :hover

Hiding footer on specific pages
By defaut, footer widget and footer bottom will be displayed on all of your website pages. If you want to hide footer widget bar or footer bottom bar on specific pages, you can use Dynamic Page Settings module.
Scroll To Top
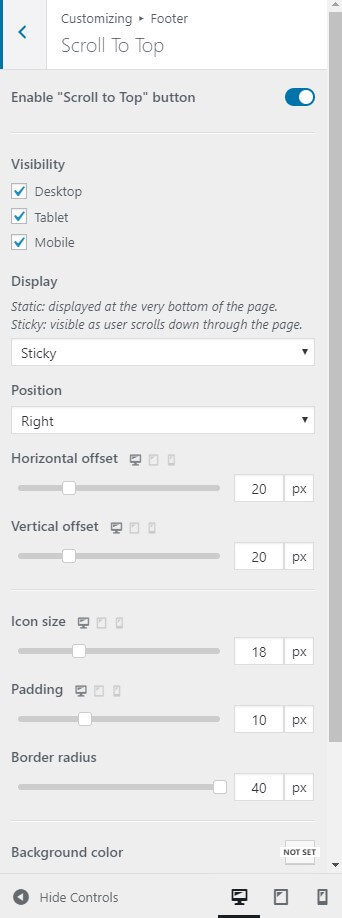
This option adds a button to the bottom of your website once you start scrolling that helps your visitor scroll back to the top of the page. You can find the option to turn on the back to top button in Appearance > Customize > Footer > Scroll To Top.
The available options are:
- Enable “Scroll To Top” button
- Visibility ( Desktop, Tablet, Mobile )
- Display ( Static / Sticky )
- Position ( Left / Right )
- Horizontal offset
- Vertical offset
- Icon size
- Padding
- Border radius
- Background color
- Text color
- Background color :hover
- Text color :hover