When adding Image Widget into Sidebar or other widgets area, there is no setting to change the image alignment. But WordPress allows us to insert a custom CSS class in the image tag.
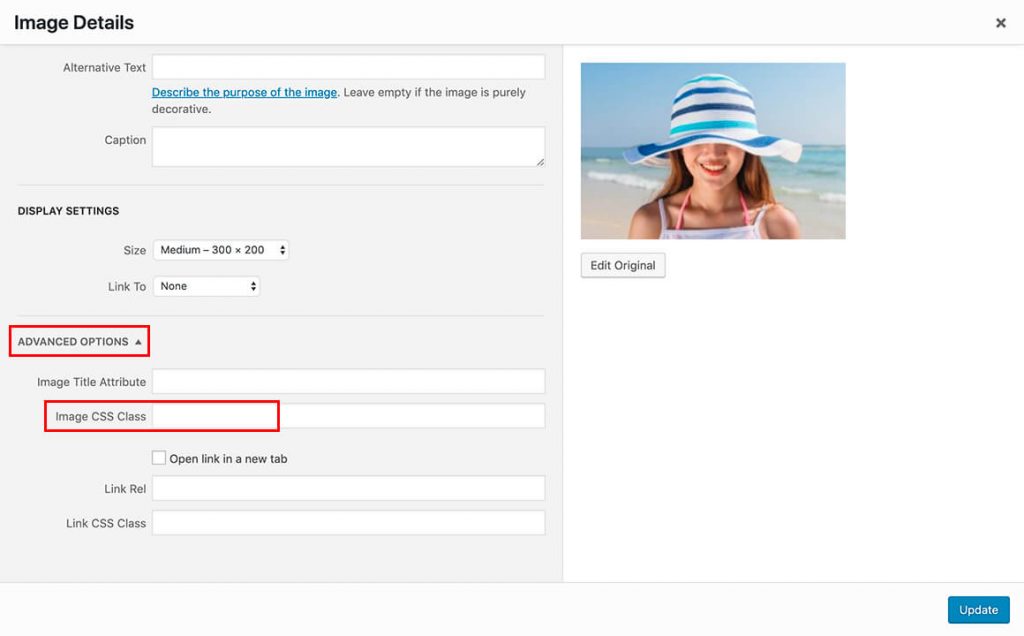
After adding your image in the widget setting, click the Edit Image button, and then a popup will appear containing several options. Find the Image CSS Class option under the Advanced Options section like the screenshot below.

Fill the Image CSS Class option with any of these alignment CSS classes:
aligncenter– center alignedalignleft– left alignedalignright– right aligned
After that, click the Update button and don’t forget to save the Image Widget.